Lesson 1: Create a New App Builder App from Template
Create a Console integration and set up the project
To use the custom events CLI plugin, you need this information from the console integration:
IMS Org Id: The organization ID in which the provider, event metadata, etc. are to be createdAPI key: The API Key, or client ID, for the integration (project workspace)JWT Token: Note that the I/O Management Service needs to be enabled for the integrationConfig.zip: Configuration file downloaded from the console, includingprivate keyandcertificate_pub.crtproject.json: For instance, theprojectname-orgId-Production.jsonfile downloaded from the console
Navigate to the Adobe I/O console at https://console.adobe.io in your browser and create a project using an App Builder template, or use your existing project .
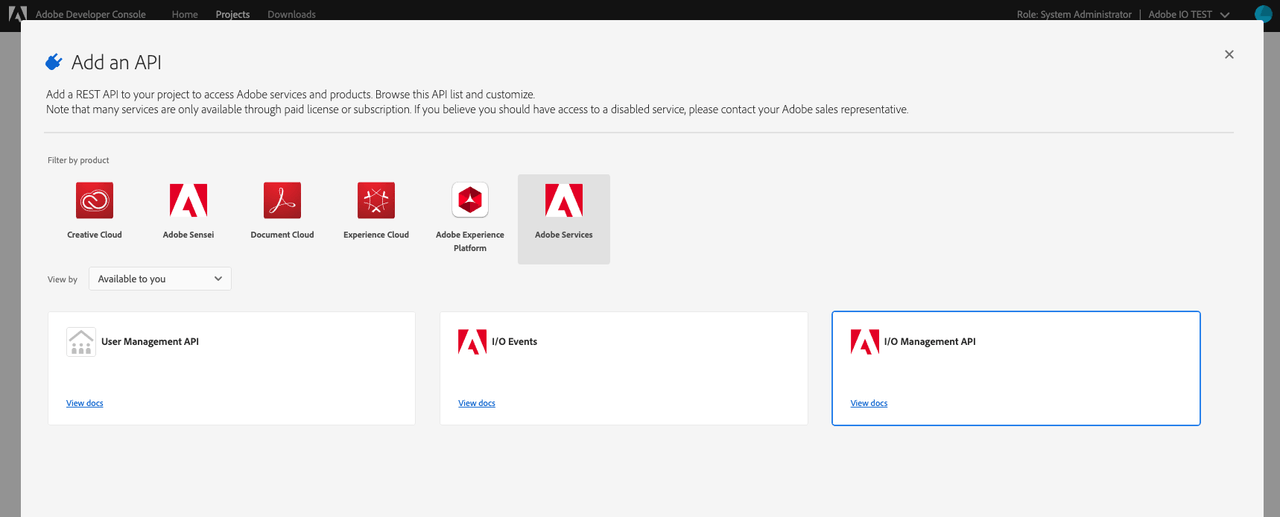
Select
Add to Project->Add an API->Adobe Services->I/O managemenet API.

Follow the steps to configure the API and create a new service account (JWT) credential. Note that
config.zipwill be downloaded automatically, but you will need the private key to generate JWT token.Go to
project overviewtab, download project metadata fromDownloadbutton and get the needed info from this.jsonfile, or you can also get these info from.aiofile in the project folder.
Initialize an App Builder app using a CLI template
To initialize an App Builder app, let's use the init command from the CLI. For more information, please refer to Creating your First App Builder App.
Copied to your clipboardaio app init <Your-project-name> --no-extensions
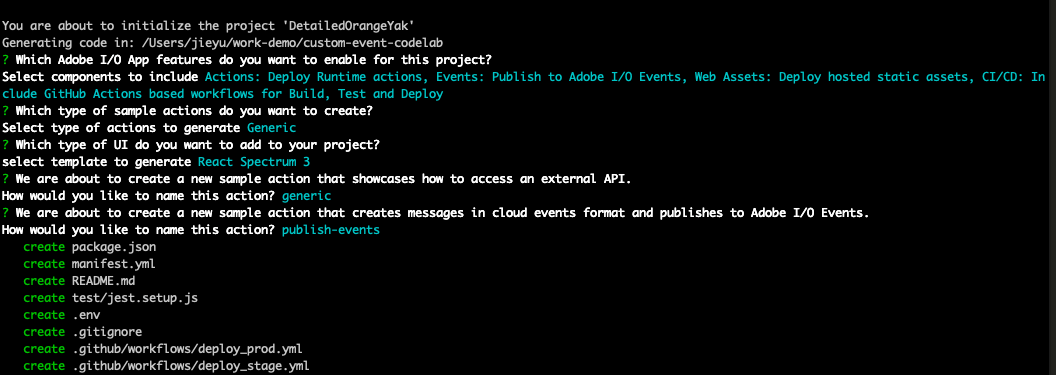
You will be presented with several options:
First, "Which Adobe I/O App features do you want to enable for this project?" For this lab, we will keep all of them.
Second, "Which type of sample actions do you want to create?" For this lab, we will select
Generic; please remember to keep thepublish-eventtemplate.

Once you have named your action, you have created your App Builder template and can use it to start your app.
For this lab, you will use this generic template to create a web page. If this is your first time using App Builder, please follow the instructions at Creating your First App Builder App.
In the next lesson, we will show how to use the custom events plugin to register this app as event provider and click the invoke button to fire an event. The event will be consumed by Journaling API, webhook URL, and runtime action.



