Admin configuration and testing
The Adobe Commerce Admin UI SDK allows you to use a local server to view and test your Admin customizations before you submit your app to the Adobe Marketplace.
General configuration
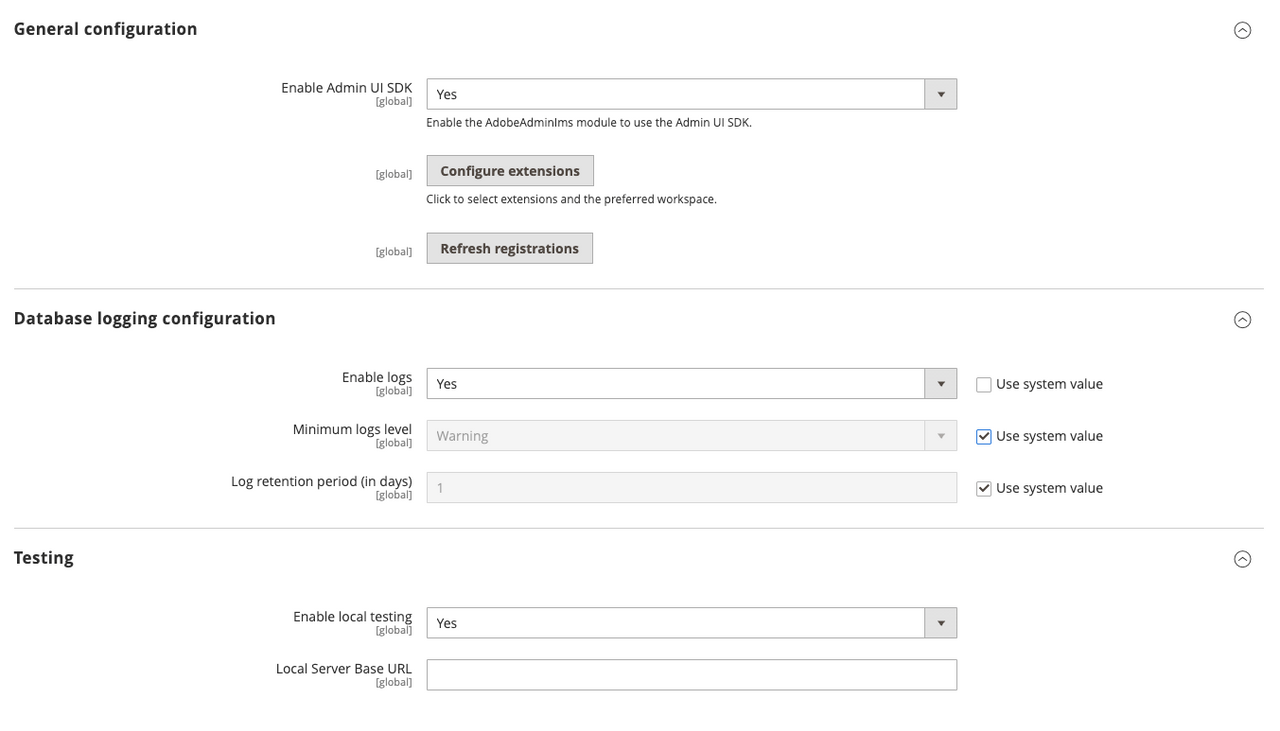
Navigate to Stores > Settings > Configuration > Adobe Services > Admin UI SDK screen. The Admin UI SDK is disabled by default. To enable it, set the Enable Admin UI SDK field to Yes.

The General configuration section enables the Admin UI SDK and refreshes registrations when changes are made.
The Configure extensions button allows you to select the workspace and eligible extensions for the Commerce instance.
The Refresh registrations button reloads all registrations from the App Builder registry. It is typically used when changes are made to the registration on the App Builder application side or when a new app is added and published, to reflect these changes in the Admin.
Database logging configuration
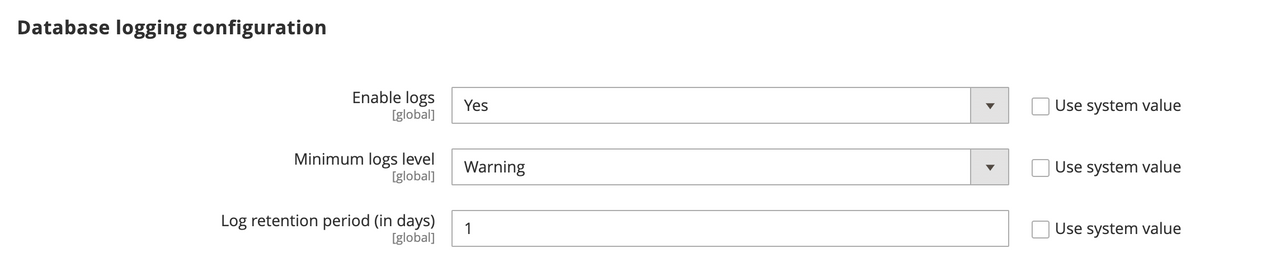
The Database logging configuration section allows you to save Admin UI SDK log entries for the specified retention period.

To save logs, set the Enable Logs field to Yes. By default, this field is set to No.
Set the minimum log level to save. Any logs at this level or higher will be stored. By default, the minimum level is set to Warning.
Set the retention period for logs to be cleaned from the database. This field specifies the number of days. By default, the retention period is set to 1 day.
Navigate to System > Admin UI SDK > Admin UI SDK Logs to check the saved logs.

Local testing
PaaS only
The local testing feature is available only for PaaS versions of Adobe Commerce. On Adobe Commerce as a Cloud Service, you must ensure the Enable local testing field is set to No.
When you enable the local service, all calls are automatically redirected to the local server, instead of connecting to Adobe's App Registry. The values you specify must match the contents of your local server.js file.

Select Yes from the Enable local testing menu.
Set the Local Server Base URL that points to your localhost, including the port.
Save your configuration.
Configuration
You can download a sample app from the Adobe Commerce Samples repository to gain insight on how the Admin SDK injects menus and pages into the Admin.
Run the following command to clone and sync the repository:
Copied to your clipboardgit clone git@github.com:adobe/adobe-commerce-samples.gitChange directories to the cloned repository's root directory.
Create a
server.jsfile in<repoRootDir>/admin-ui-sdkto define a local server:Copied to your clipboardconst http = require('https');const fs = require('fs');const url = require('url');const options = {key: fs.readFileSync('key.pem'),cert: fs.readFileSync('cert.pem')};console.log('Server will listen at : https://localhost ');http.createServer(options, function (req, res) {res.writeHead(200, {'Content-Type': 'application/json','Access-Control-Allow-Origin': '*','Access-Control-Allow-Headers': '*'});console.log(url.parse(req.url,true).pathname);const json_response = [{"name": "test-extension","title": "Test extension","description": "No","icon": "no","publisher": "aQQ6300000008LEGAY","endpoints": {"commerce/backend-ui/1": {"view": [{"href": "https://localhost:9080/index.html"}]}},"xrInfo": {"supportEmail": "test@adobe.com","appId": "4a4c7cf8-bd64-4649-b8ed-662cd0d9c918"},"status": "PUBLISHED"}]res.end( JSON.stringify(json_response) );}).listen(9090);Generate the
key.pemcertificate in the same directory.Copied to your clipboardopenssl genpkey -algorithm RSA -out key.pem -pkeyopt rsa_keygen_bits:2048Generate the
cert.pemcertificate in the same directory.Copied to your clipboardopenssl req -new -x509 -key key.pem -out cert.pem -days 365Run the local server:
Copied to your clipboardnode server.jsMake sure you have access to the localhost server configuration by entering the following URL in your browser:
https://localhost:9090The browser displays a JSON file similar to the following:
Copied to your clipboard[{"name": "test-extension","title": "Test extension","description": "No","icon": "no","publisher": "aQQ6300000008LEGAY","endpoints": {"commerce/backend-ui/1": {"view": [{"href": "https://localhost:9080/index.html"}]}},"xrInfo": {"supportEmail": "test@adobe.com","appId": "4a4c7cf8-bd64-4649-b8ed-662cd0d9c918"},"status": "PUBLISHED"}]Modify the Admin UI SDK registration runtime action to not require authentication by setting
require-adobe-authtofalse. We recommend securing the registration runtime action by setting backrequire-adobe-authtotruein a production-like environment.Copied to your clipboardpackages:admin-ui-sdk:license: Apache-2.0actions:registration:function: actions/registration/index.jsweb: 'yes'runtime: 'nodejs:20'inputs:LOG_LEVEL: debugannotations:require-adobe-auth: falsefinal: true
Custom menu example
Change directories to
<repoRootDir>/admin-ui-sdk/menu/custom-menu.Run the following command to load dependencies.
Copied to your clipboardnpm installSelect your App Builder project.
Copied to your clipboardaio console project selectSelect the App Builder workspace.
Copied to your clipboardaio console workspace selectSync the App Builder project details.
Copied to your clipboardaio app useBuild your solution.
Copied to your clipboardaio app buildRun your custom menu extension locally.
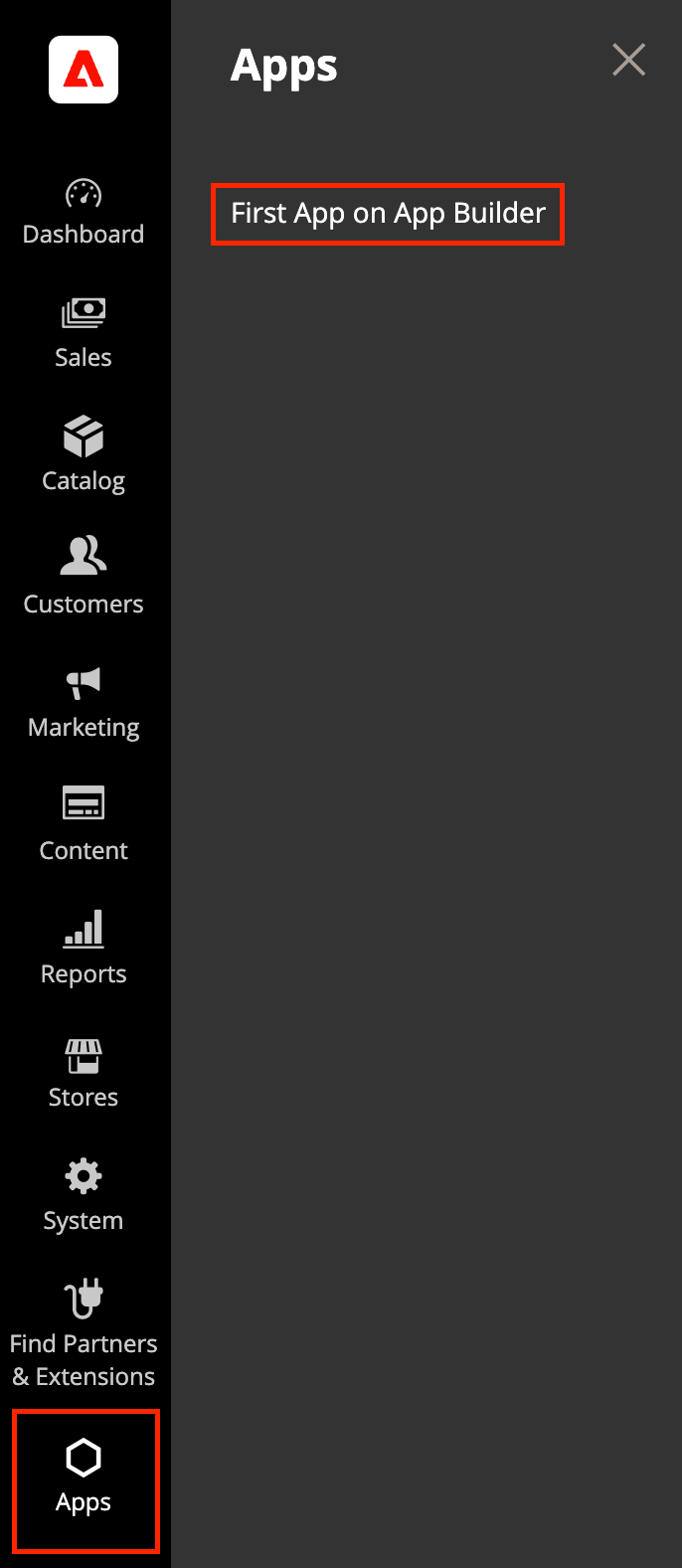
Copied to your clipboardaio app devSelect the application in the Configure extensions screen.
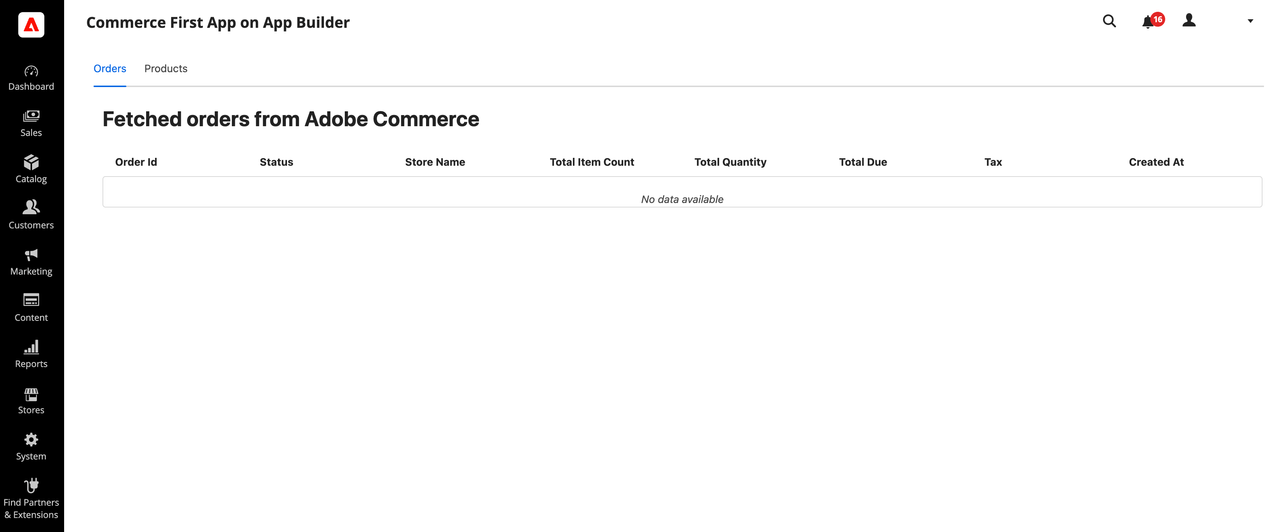
Confirm that the Apps section appears on the main menu and the First App on App Builder option appears in the Apps menu in the Admin. Click First App on App Builder and confirm that the Fetched orders from Adobe Commerce page opens.