Configure Adobe Commerce
After you have created an App Builder project and install the eventing modules, you must download several files from the App Builder project and configure eventing in the Commerce admin.
Configure the Adobe I/O connection
You must configure Commerce to communicate with your project. Configuration includes copying and pasting the contents of the workspace configuration file that you downloaded from the Adobe Developer Console.
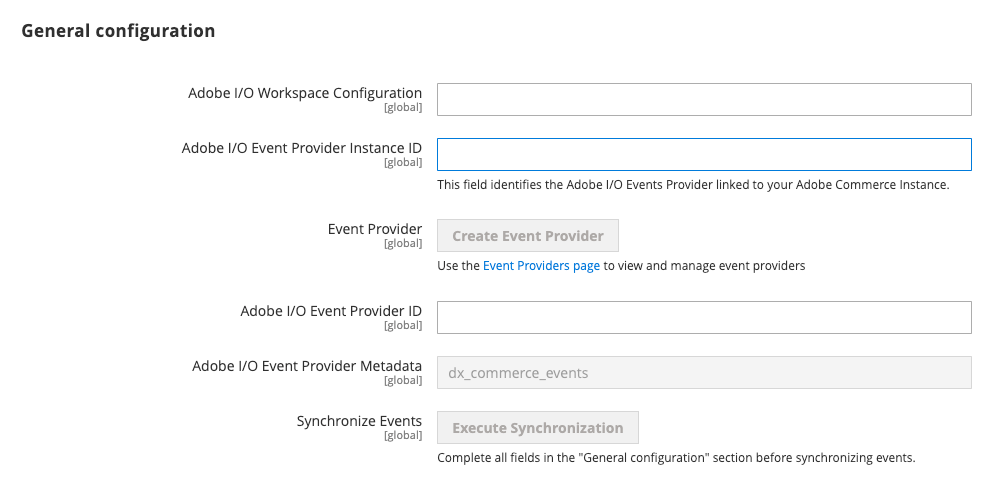
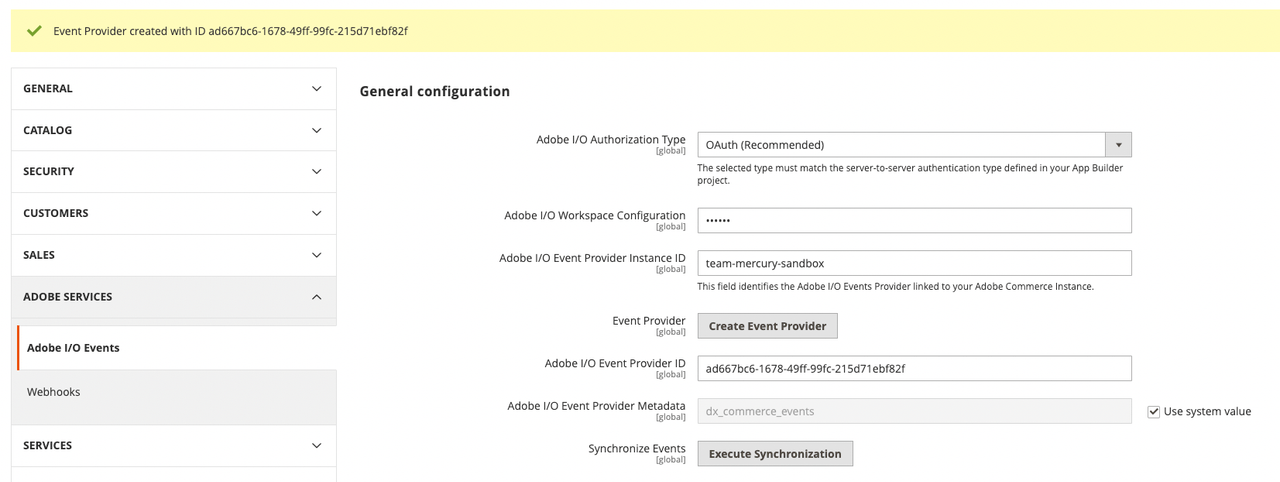
In the Commerce Admin, navigate to Stores > Settings > Configuration > Adobe Services > Adobe I/O Events > General configuration. The following screen displays.

Copy the entire contents of the
<workspace-name>.jsonfile into the Adobe I/O Workspace Configuration field.Enter a unique identifier in the Adobe I/O Event Provider Instance ID field. This unique value identifies your Commerce instance, which allows Commerce events to connect to the correct
Event Providerin Adobe I/O. This ID corresponds to the Provider displayed when subscribing to events.Note: The Adobe I/O Event Provider Instance ID field only supports alphanumeric characters, hyphens and underscores.
Click Save Config, but do not leave the page. The next section creates an event provider, which is necessary to complete the configuration.
The event provider will not appear in the Developer Console until after you subscribe to an event emitted by Commerce, such as
io_events.xml,env.php, orconfig.php.
Create an event provider
Create an event provider in Adobe I/O Events to associate the Commerce Events subscriptions with the provider. The event subscriptions in Adobe Commerce are created as event metadata in Adobe I/O Events infrastructure.
Each event provider can link to multiple event subscriptions (event metadata). The event's subscriptions will be automatically linked to your event provider whenever you:
Click the Execute Synchronization button on the General configuration section of the Adobe I/O Events page in the Admin.
PaaS only Subscribe with the
events:subscribecommand.PaaS only Manually synchronize all subscriptions with the
events:metadata:populatecommand.PaaS only Run the
setup:upgradecommand also synchronizes events subscriptions.
You can find the list of event providers created in your organization, in the App Builder UI when creating an Event Registration in App Builder.
You can also use the aio CLI tool to manage providers. See Provider Commands for more information.
You cannot create an event provider until you have configured and saved instance ID values and a workspace file.
You can create an event provider using either the Command line or Commerce Admin.
Command line
PaaS onlyRun the following command to create an event provider:
Copied to your clipboardbin/magento events:create-event-provider --label "Provider Label" --description "Provider description"For example:
Copied to your clipboardbin/magento events:create-event-provider --label "My_server_provider" --description "Provides out-of-process extensibility for Adobe Commerce"The
labelfield displays as the name of the created Event Provider in the App Builder UI. Thedescriptionfield provides more context about the Event Provider.Note: The label can contain English alphanumeric characters, spaces, underscores (_), and hyphens (-) only. The first character must be a letter.
The command displays a message similar to the following:
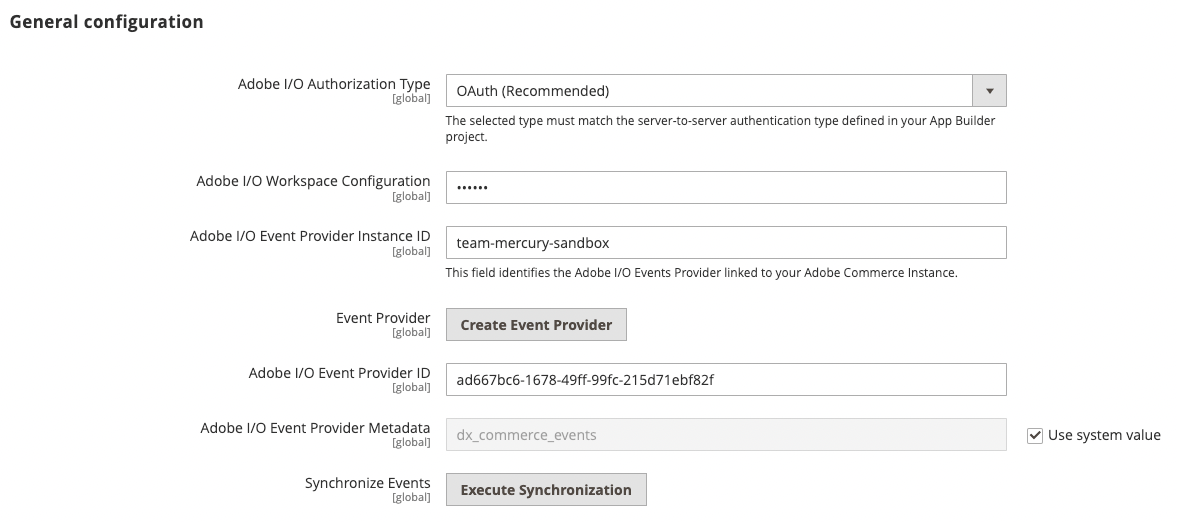
Copied to your clipboardNo event provider found, a new event provider will be createdA new event provider has been created with ID ad667bc6-1678-49ff-99fc-215d71ebf82fCopy the ID returned in the command output into the Adobe I/O Event Provider ID field in the Admin.

Commerce Admin
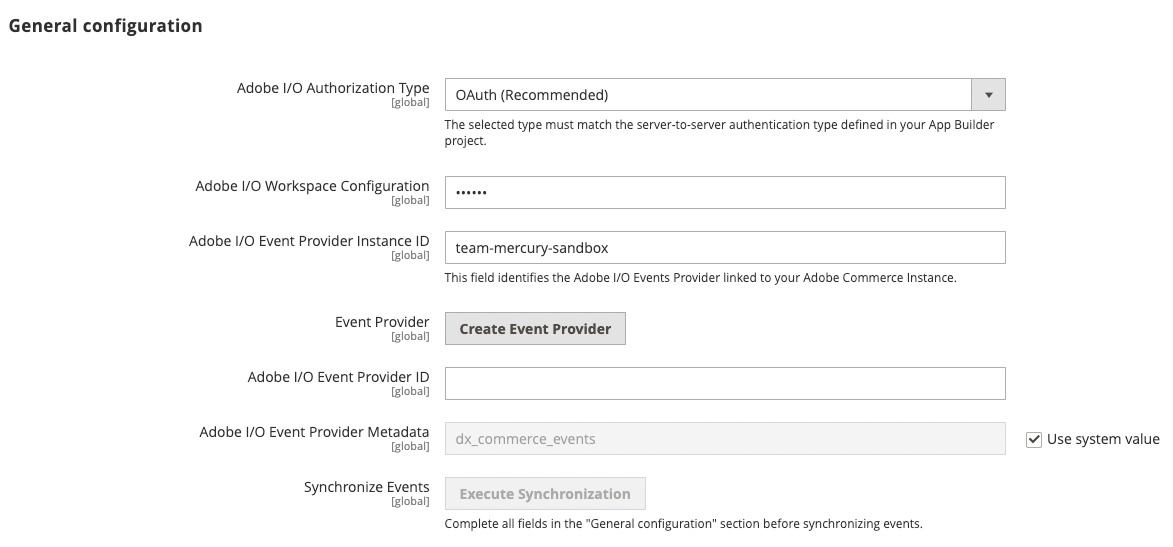
In the Commerce Admin, navigate to Stores > Settings > Configuration > Adobe Services > Adobe I/O Events > General configuration. The following screen displays.

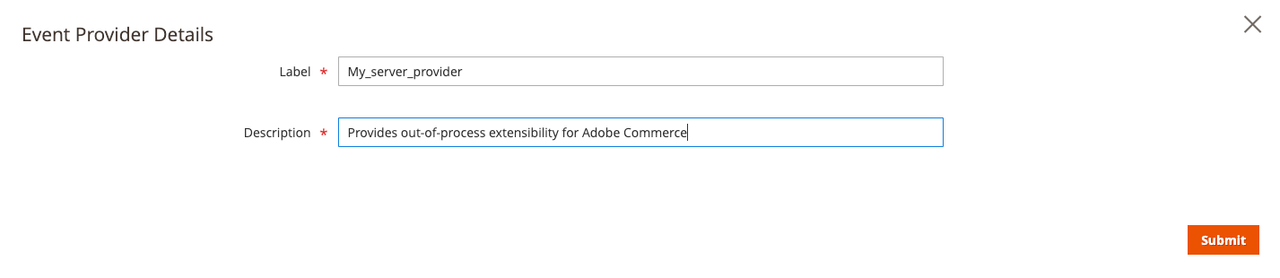
Click on the Create Event Provider button, enter the Label and Description, and then click submit. The Adobe I/O Event Provider ID field will be populated with the newly generated event provider ID


Complete the Commerce configuration
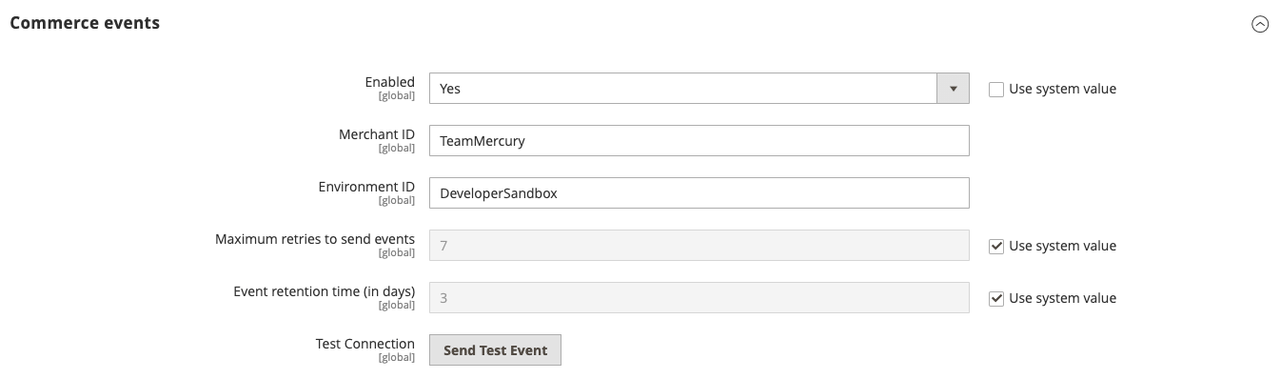
Enable Commerce Eventing by setting Enabled to
Yes.
Note: You must enable cron so that Commerce can send events to the endpoint.
Enter the merchant's company name in the Merchant ID and the environment name in Environment ID fields. The values of these fields will be combined and added as a
sourceattribute to your event data to identify the source of the events. It can be useful for event filtration or other logic if you are using the same event provider for several environments or projects.Note: The Merchant ID and Environment ID fields only support alphanumeric characters and underscores.
Copied to your clipboard"source": "<merchant-id>.<environment-id>"(Optional) By default, if an error occurs when Adobe Commerce attempts to send an event to Adobe I/O, Commerce retries a maximum of seven times. To change this value, uncheck the Use system value checkbox and set a new value in the Maximum retries to send events field.
(Optional) By default, Adobe Commerce runs a cron job (clean_event_data) every 24 hours that deletes event data that is three days old. To change the number of days to retain event data, uncheck the Use system value checkbox and set a new value in the Event retention time (in days) field.
Click Save Config.
After you have completely configured and saved your Adobe I/O event connection and your event provider, you can click the Send Test Event button to determine the status of the connection. The response displays beneath the button.
Subscribe and register events
You must define which Commerce events to subscribe to, then register them in the project.
Commerce provides two sources for events: observers and plugins. You must specify the source as part of the event name. See Subscribe to a Commerce event for details about the syntax of the events:subscribe command.
PaaS only If you don't have a module ready for integration with Adobe I/O Events, or you don't know exactly which events to register at this point, use the
events:subscribecommand to subscribe to some sample events, as shown in the following example commands:Copied to your clipboardbin/magento events:subscribe observer.catalog_product_save_after --fields=sku --fields=stock_data.qtyCopied to your clipboardbin/magento events:subscribe observer.customer_login --fields=customer.firstname --fields=customer.lastnameNote: When you use the
events:subscribecommand to subscribe to events on a Cloud environment, configuration information is stored in theapp/etc/env.phpfile.If you have a module ready or have specific events in mind, see Register events for more information.
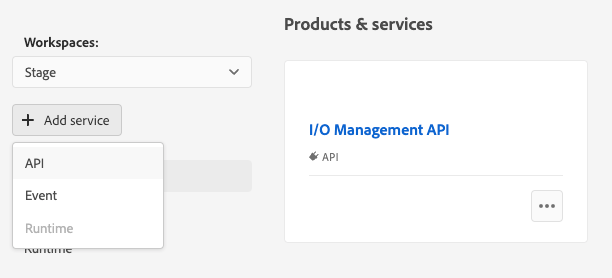
Return to your workspace. Click the Add service pop-up menu and select Event.

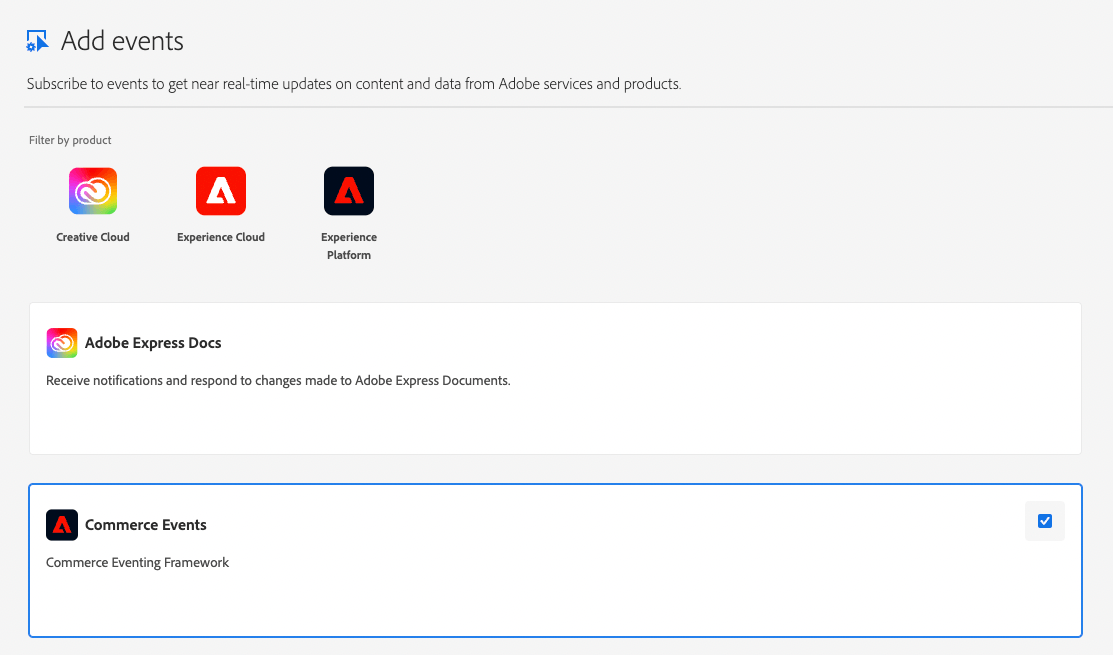
On the Add events page, select Commerce events. Then click Next.

Note: If the Commerce events category is not shown, check that you have created an event provider, and that it has at least one subscribed event. You may need to run the
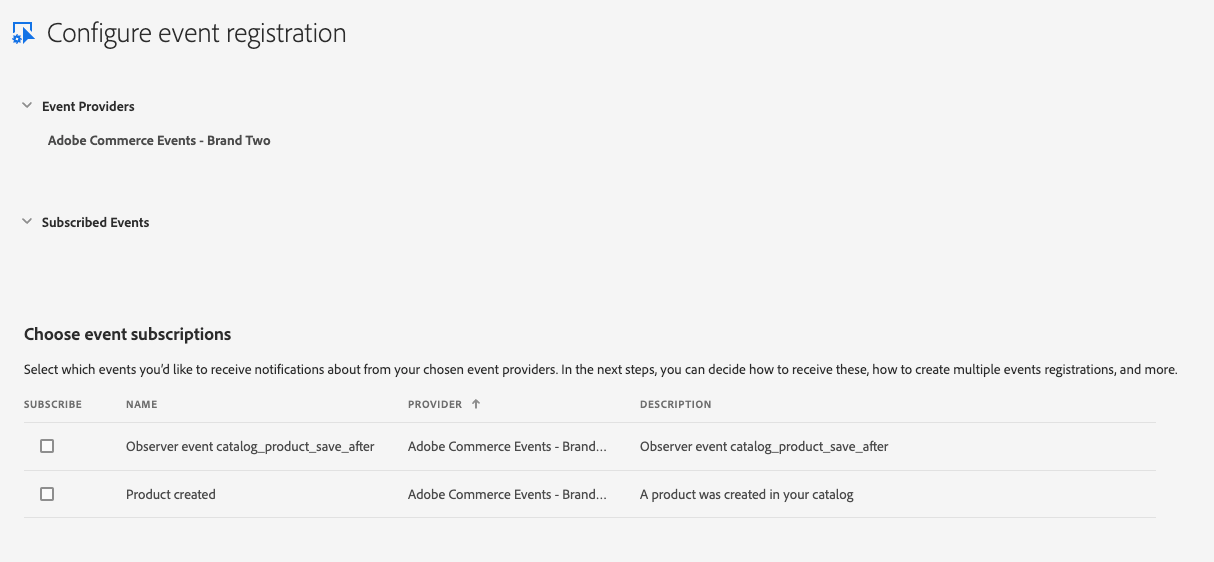
bin/magento events:metadata:populatecommand to synchronize event registrations in Adobe Commerce with the created event provider.On the Configure event registration page, select your event provider. Then click Next.
Select the events to subscribe to. Then click Next.

Optionally create a new OAuth credential. Then click Next.
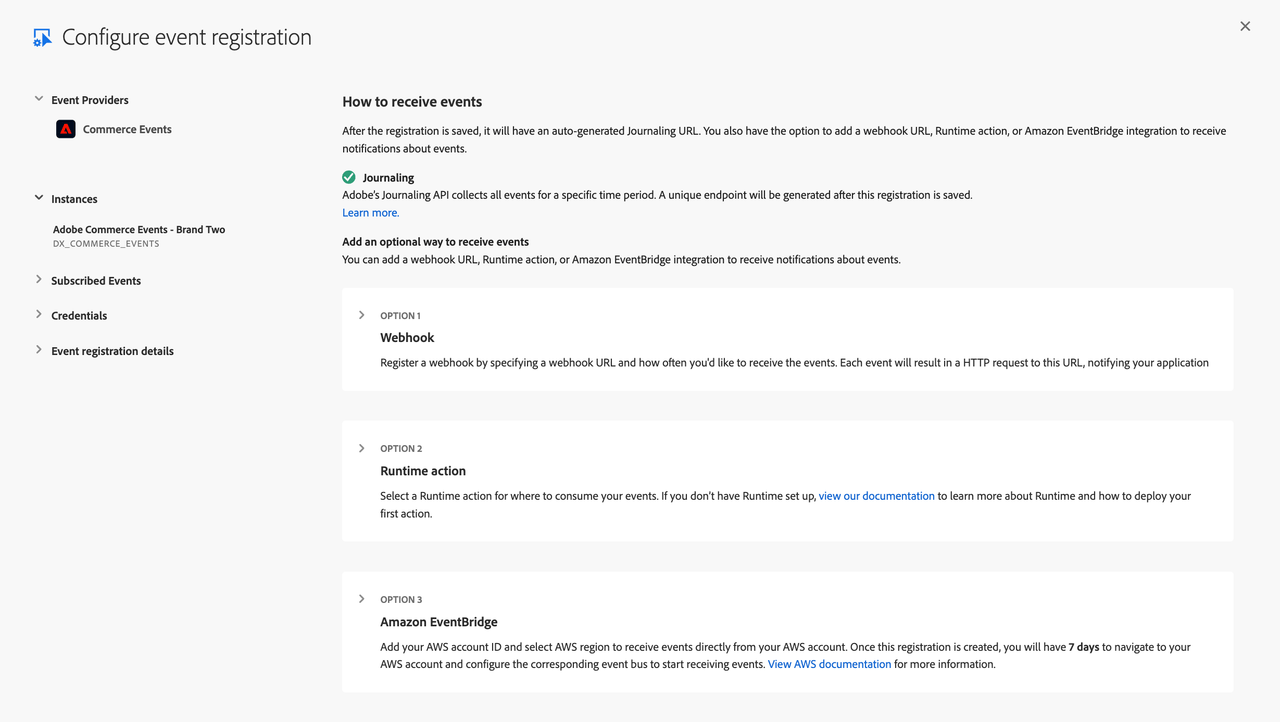
Update the Event registration name and Event registration description fields. The Journaling API can consume your events by default. You can optionally select other consumption methods during this step. Learn more about your options in Consuming Events.

Select Save configured events.
You are now set up to develop your App Builder extension.
(Optional) Set up an App Builder project with event registrations and runtime actions
If you want to add Event Registrations with Runtime Actions as event consumers, you can use the App Builder template @adobe/generator-app-events-generic to easily set up your project.
Create a project directory on your local filesystem and change to that directory.
Copied to your clipboardmkdir myproject && cd myprojectLog in to Adobe IO from a terminal:
Copied to your clipboardaio loginYour web browser displays the login page.
Enter your Adobe ID credentials.
Close the browser tab and return to your terminal. Enter the following command to bootstrap your application:
Copied to your clipboardaio app init -w <workspace-name>The terminal prompts you to select the path to your workspace.
Select your project's organization.
Select your project.
Select the @adobe/generator-app-events-generic option using <space> and press <enter>.
Copied to your clipboard? Select Org: MyOrg? Select a Project, or press + to create new: DeveloperSandbox? What templates do you want to search for? All Templates✔ Downloaded the list of templates? Choose the template(s) to install:Pressing <enter> without selection will skip templates and install a standalone application.┌──────┬─────────────────────────────────────────────────────────────┬─────────────────────────────────────────────────────────────┬────────────────────────────────────────┬────────────────────────────────────────┐│ │ Template │ Description │ Extension Point │ Categories │├──────┼─────────────────────────────────────────────────────────────┼─────────────────────────────────────────────────────────────┼────────────────────────────────────────┼────────────────────────────────────────┤│ ❯◉ │ @adobe/generator-app-events-generic * │ Adds event registrations and a generic action │ N/A │ action, events │├──────┼─────────────────────────────────────────────────────────────┼─────────────────────────────────────────────────────────────┼────────────────────────────────────────┼────────────────────────────────────────┤│ ◯ │ @adobe/aem-cf-editor-ui-ext-tpl * │ Extensibility template for AEM Content Fragment Editor │ aem/cf-editor/1 │ action, ui │├──────┼─────────────────────────────────────────────────────────────┼─────────────────────────────────────────────────────────────┼────────────────────────────────────────┼────────────────────────────────────────┤│ ◯ │ @adobe/generator-app-aem-react * │ Template for AEM React SPA based on WKND content. │ N/A │ ui │├──────┼─────────────────────────────────────────────────────────────┼─────────────────────────────────────────────────────────────┼────────────────────────────────────────┼────────────────────────────────────────┤│ ◯ │ @adobe/aem-cf-admin-ui-ext-tpl * │ Extensibility template for AEM Content Fragment Admin │ aem/cf-console-admin/1 │ action, ui ││ │ │ Console │ │ │└──────┴─────────────────────────────────────────────────────────────┴─────────────────────────────────────────────────────────────┴────────────────────────────────────────┴────────────────────────────────────────┘Enter the name of the non-web Runtime Action. The default value is
generic.Copied to your clipboard✔ Installed npm package @adobe/generator-app-events-genericℹ Running template @adobe/generator-app-events-generic? We are about to create a new sample action that A generic action that logs the events received from IO Events.How would you like to name this action? genericEnter the name of event registration to create. The default value is
Event Registration.Copied to your clipboard? We are about to create a new Event registration.How would you like to name this registration? Customer Event RegistrationEnter text that describes the purpose of the registration. The default value is
Registration for IO Events.Copied to your clipboard? What is this registration being created for? Registration for receiving customer actionsSelect
Commerce Eventsfrom the list of event provider families.Copied to your clipboard? Choose from the following provider families ( provider metadata ) Commerce EventsSelect the event provider you created in the Create an Event Provider section.
Copied to your clipboard? Choose from below provider for provider metadata: dx_commerce_events team-mercury-sandboxSelect the event metadata you want to associate with the event registration.
Copied to your clipboardChoose event metadata for provider: team-mercury-sandbox Observer event customer_login, Observer event customer_logout
The command initializes a project with a basic Adobe I/O Runtime Action and a configuration for the event registration.
Deploy the generated application to the App Builder project by running the following command:
Copied to your clipboardaio app deployThe command deploys the project and creates a new event registration that delivers events to the Adobe I/O Runtime Action.
You can add more Adobe I/O Runtime actions or event registrations by editing the
app.config.yamlfile and redeploying the project withaio app deployCLI command.Copied to your clipboardapplication:runtimeManifest:packages:TemplateTest:license: Apache-2.0actions:generic:function: actions/generic/index.jsweb: 'no'runtime: nodejs:18inputs:LOG_LEVEL: debugannotations:require-adobe-auth: falsefinal: trueevents:registrations:Customer Event Registration:description: Registration for receiving customer actionsevents_of_interest:- provider_metadata: dx_commerce_eventsevent_codes:- com.adobe.commerce.observer.customer_login- com.adobe.commerce.observer.customer_logoutruntime_action: Stage/generic
App Builder with IO Events provides additional information about setting up App Builder projects.
Check cron and message queue configuration
PaaS only
Cron and message queues must be enabled. Commerce uses the event_data_batch_send cron job to transmit batches of event messages and the clean_event_data cron job to remove these messages from the database. These cron jobs are part of the default group.
The commerce.eventing.event.publish message queue consumer helps expedite registered events that have been designated as priority. The consumer processes priority events within a second of their receipt. By default, it can take up to 59 seconds for cron to process standard-priority events.
In Adobe Commerce on cloud infrastructure, update your .magento.env.yaml file with the following changes to the global and deploy stages:
Copied to your clipboardstage:global:ENABLE_EVENTING: truedeploy:CRON_CONSUMERS_RUNNER:cron_run: truemax_messages: 0consumers: []
The deployment process might become stuck if the consumer runs in the background. The Troubleshooting topic describes how to resolve this condition.
See Global variables for more information about the ENABLE_EVENTING variable.
Cloud infrastructure and on-premises instances require different cron management procedures as described here: