sp-radio
Since: UXP v4.1
Renders a radio button with associated label.

See:
- https://spectrum.adobe.com/page/radio-button/
- https://opensource.adobe.com/spectrum-web-components/components/radio
Example
Copied to your clipboard<sp-radio value="ps">Adobe Photoshop</sp-radio>
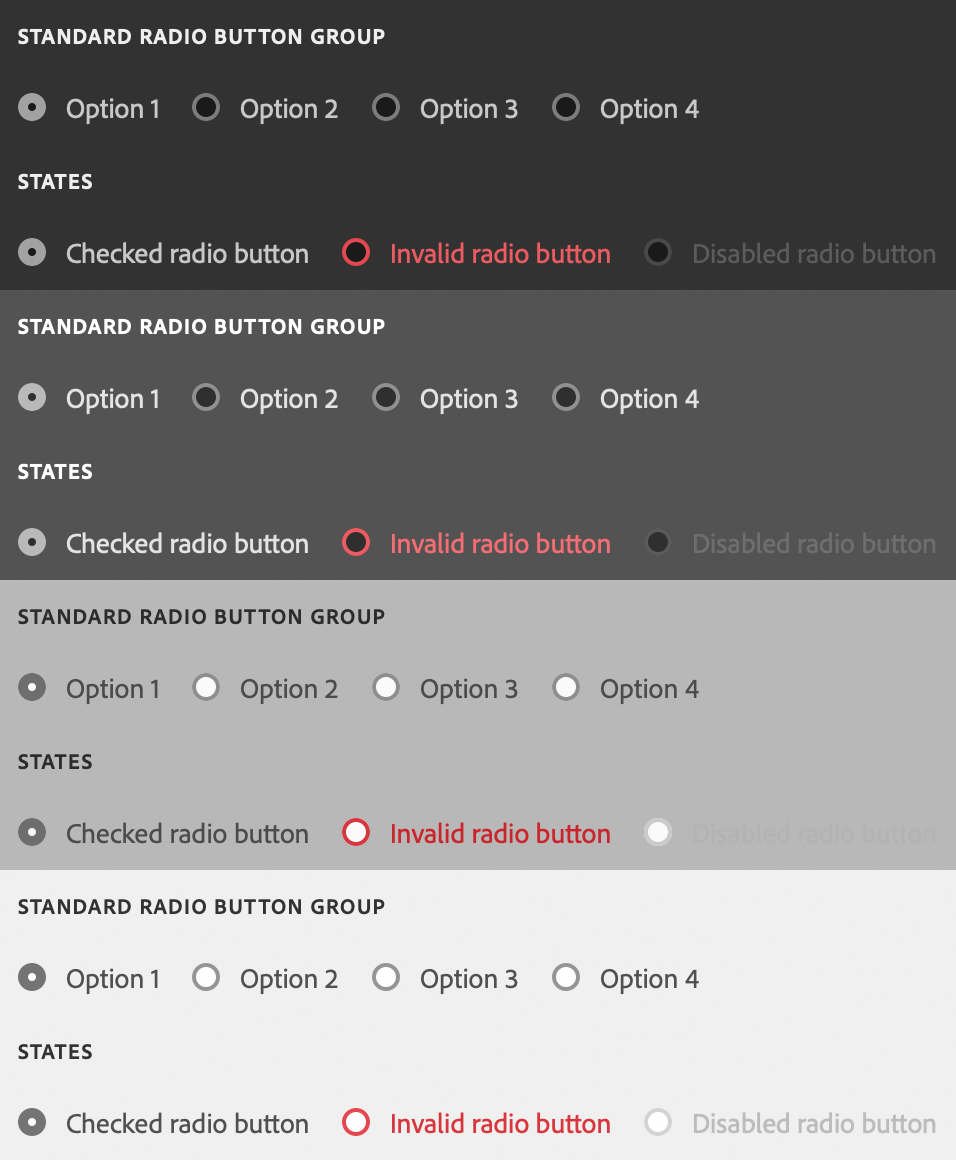
Variants and states
There are several different variants and states for radio buttons.
Checked
Indicates that the radio button is selected.
Copied to your clipboard<sp-radio checked value="ps">Adobe Photoshop</sp-radio>
Disabled
Indicates that the radio button is disabled.
Copied to your clipboard<sp-radio disabled value="ps">Adobe Photoshop</sp-radio>
Invalid
Indicates that the radio button selection is invalid.
Copied to your clipboard<sp-radio invalid value="ps">Adobe Photoshop</sp-radio>
Emphasized
Indicates that the radio button selection is emphasized.
Copied to your clipboard<sp-radio emphasized value="ps">Adobe Photoshop</sp-radio>
Responding to events
You can respond to clicks on the radio button using the click event.
Copied to your clipboarddocument.querySelector(".yourRadioButton").addEventListener("click", evt => {console.log(`You clicked: ${evt.target.value}`);})